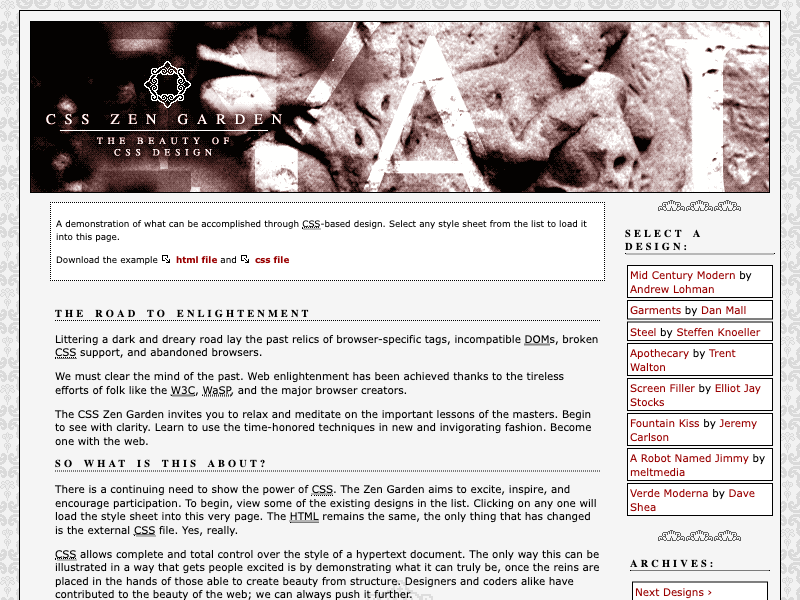
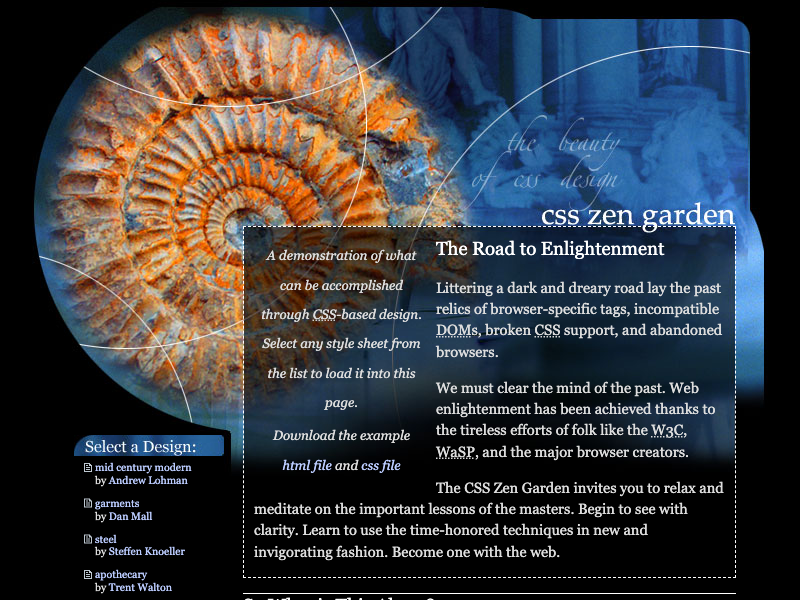
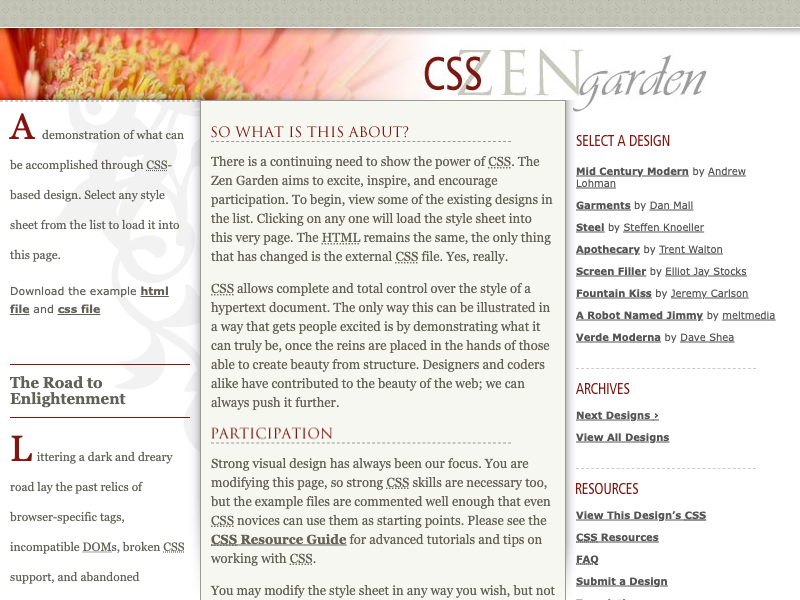
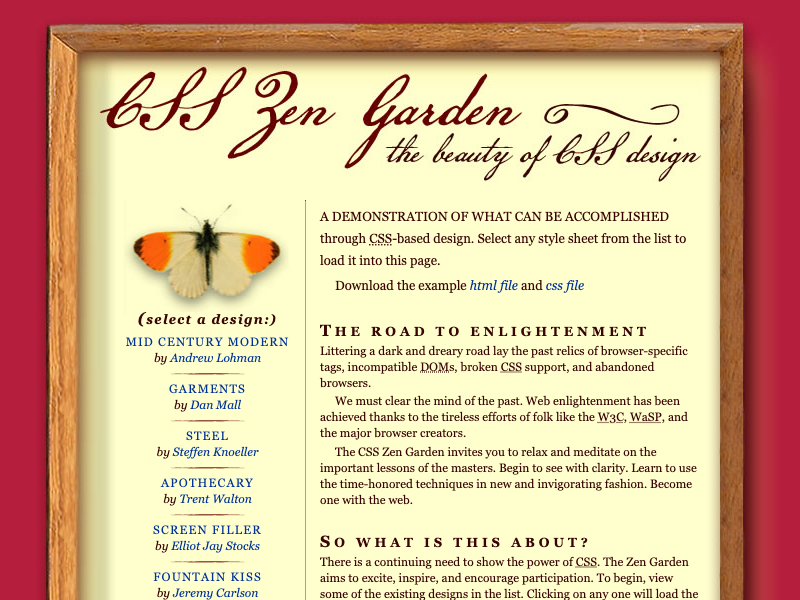
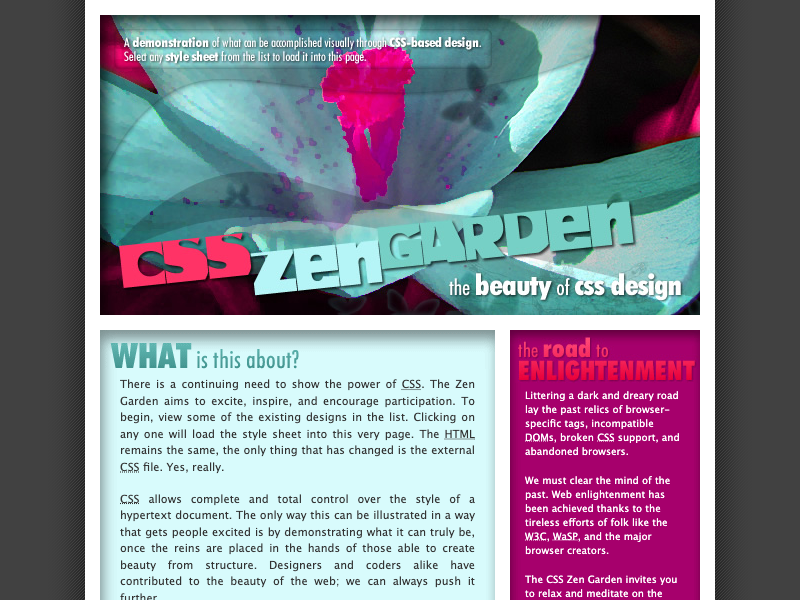
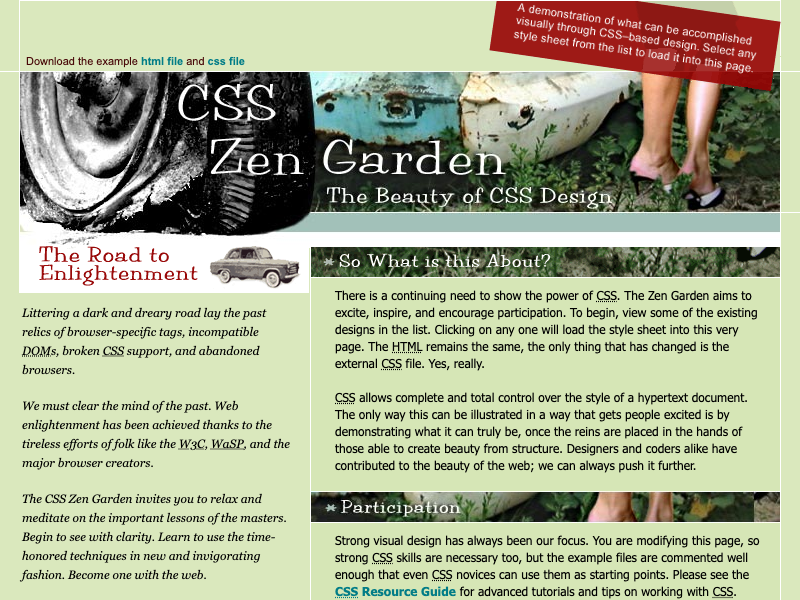
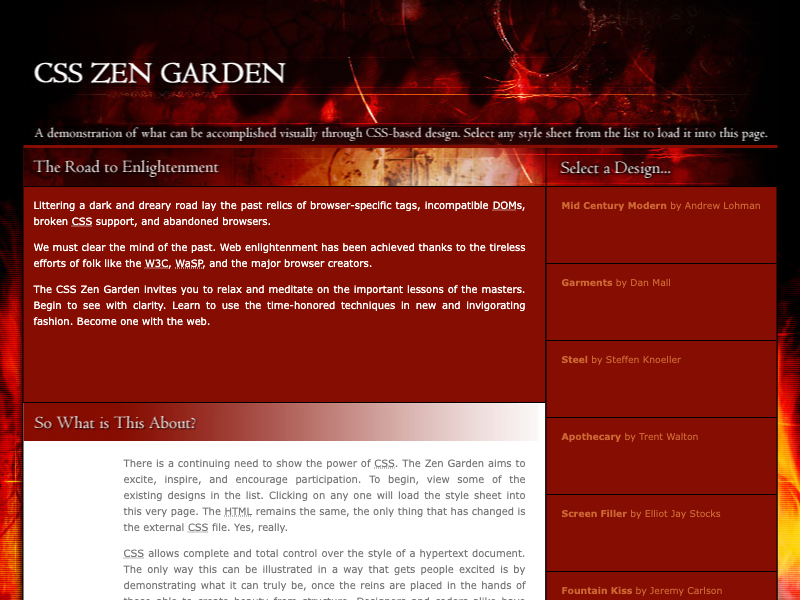
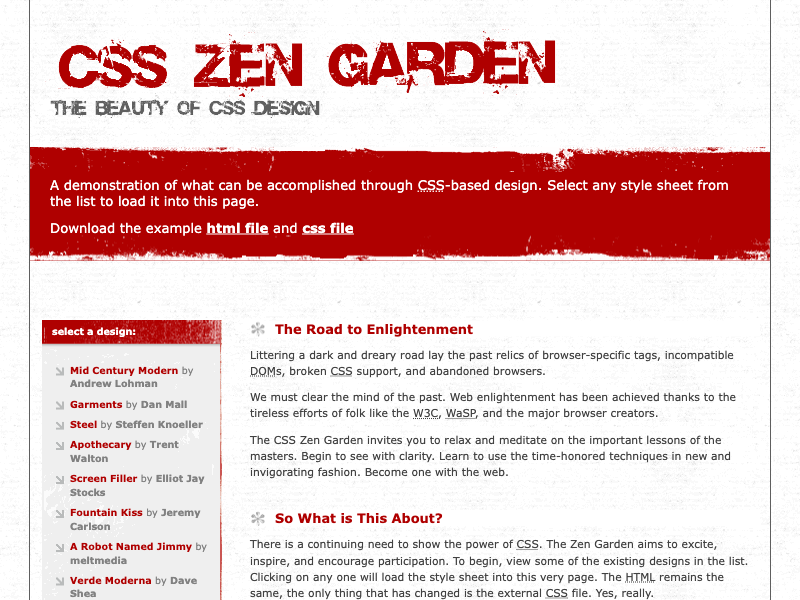
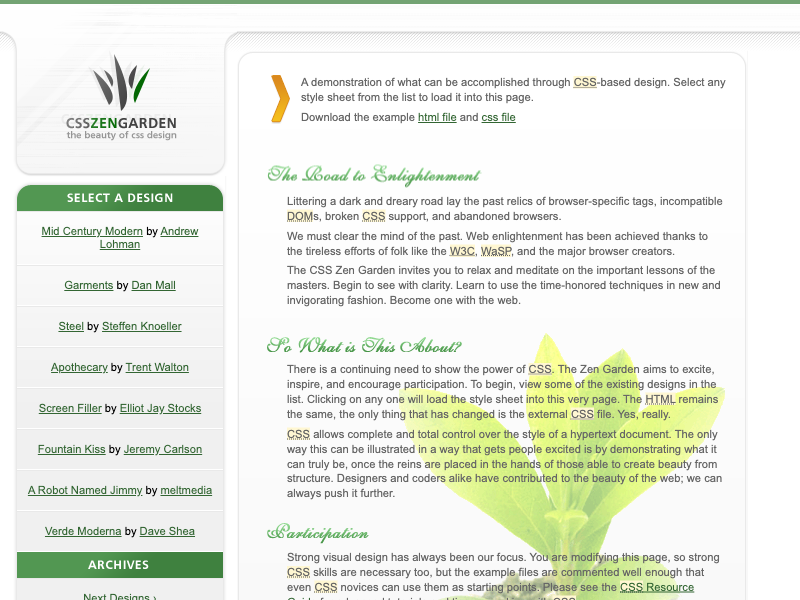
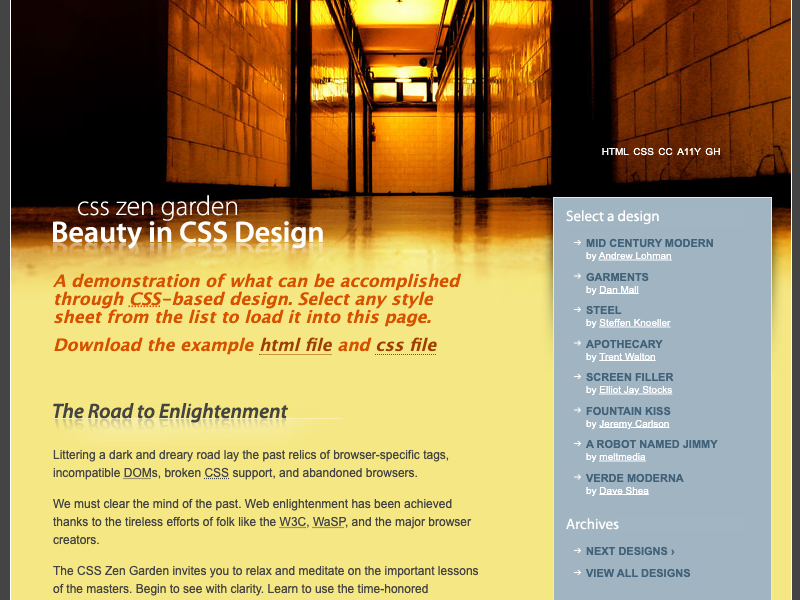
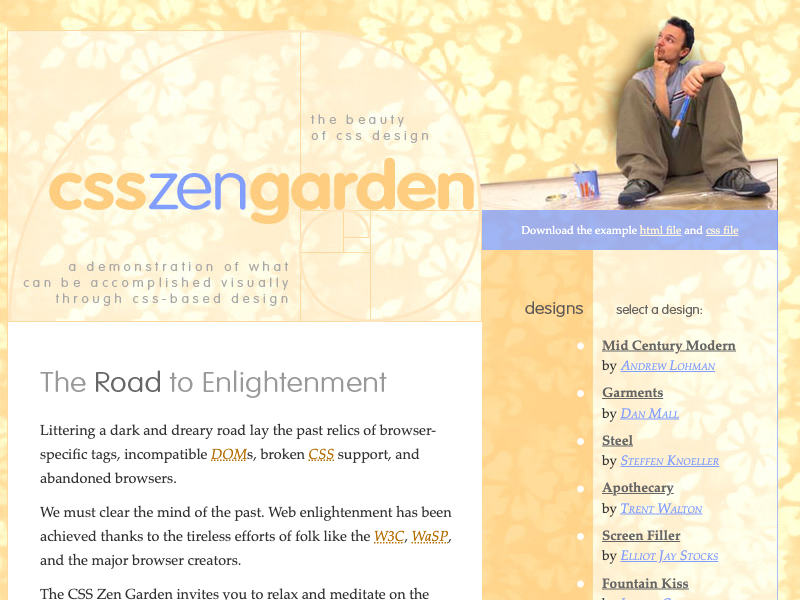
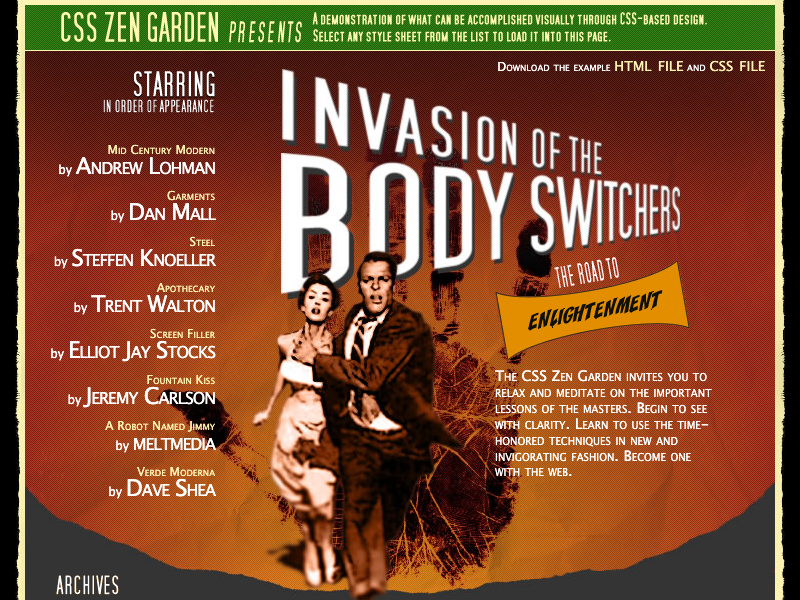
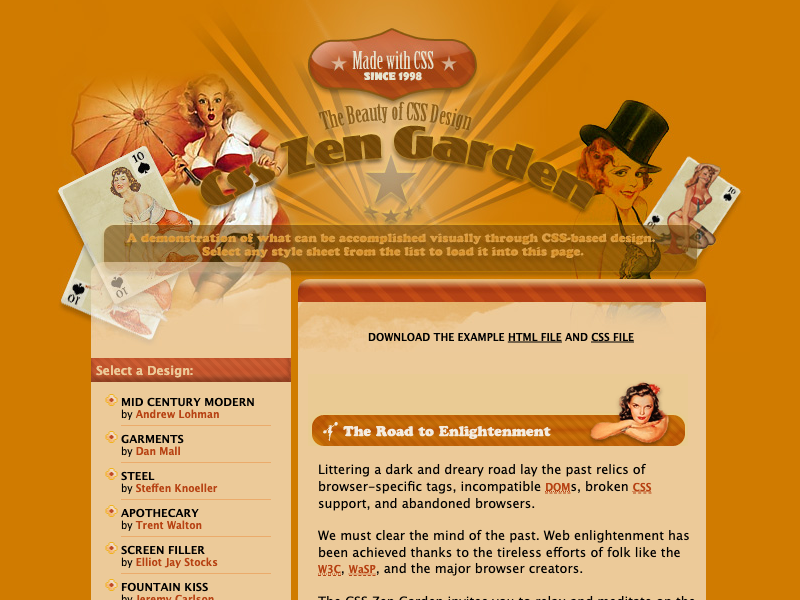
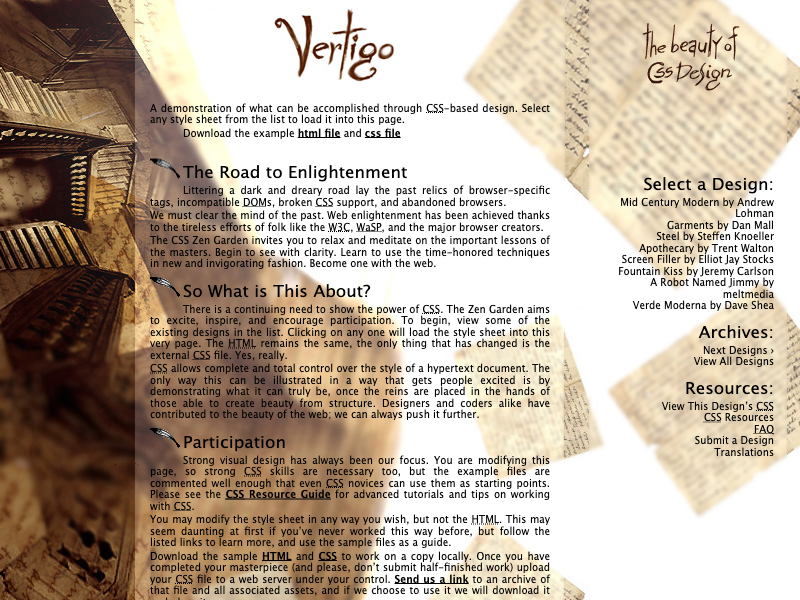
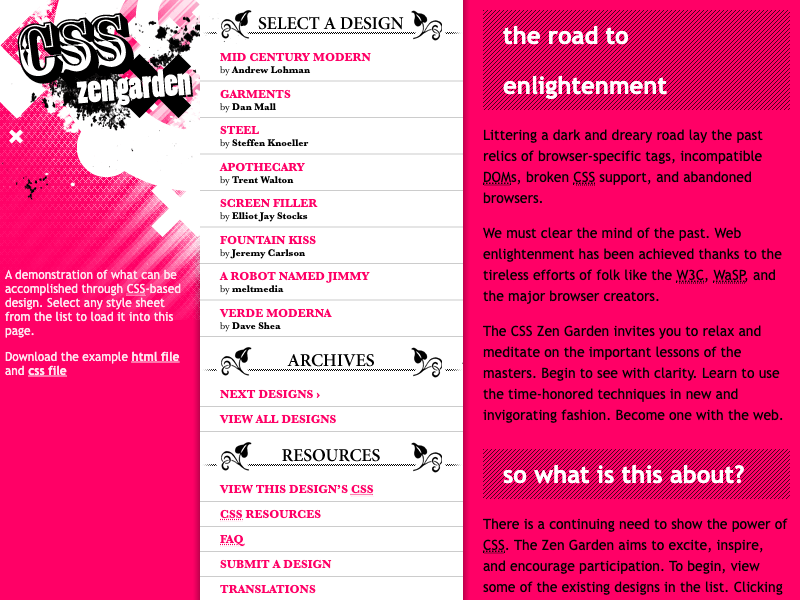
CSS Zen Garden
Explorez ces différentes mises en page à l'aide de votre inspecteur web. Il vous indiquera les différentes règles CSS et techniques utilisées. Vous pouvez bien-entendu copier-coller ces éléments et les customiser dans votre propre projet. Tous les pages ci-dessous sont construites sur la même structure HTML.
Vous pouvez en télécharger une version ici.
Propriétés CSS indispensables
- width, height
- padding, margin, border
- background
- font-family, font-size, font-weight, color
- display (block, inline, inline-block, none..)
- Quelques autres par ici..
Il est utile également de se souvenir des principales unités (px, %, vw, vh);